티스토리 뷰
리액트의 모든 컴포넌트에는 라이프사이클이 존재한다.
컴포넌트는 생성(mount) => 업데이트(update) => 제거(unmount)의 생명주기를 갖는다.
여기서 클래스 컴포넌트는 라이프사이클 메서드를 활용하고,
함수형 컴포넌트는 Hook을 사용한다.
리액트 라이프사이클 개념은 클래스컴포넌트를 사용할때 명확히 사용되는 부분인데 16.8이후 함수형 컴포넌트의 개념이 등장하면서 생명주기의 개념이 이전처럼 명확히 구분되어 사용되지 않는다.
그럼에도 리액트에서는 공식적으로 클래스,함수형 컴포넌트 모두 지원할 것이라고 발표했고, 이전에 작성된 코드들은 대부분 클래스 컴포넌트로 작성되어 있기 때문에 라이프 사이클에 대해 알고 넘어가야한다.
그리고 함수형 컴포넌트에서 클래스 컴포넌트처럼 명확히 모든 케이스를 구분해서 라이프사이클을 사용하지 않는다 뿐이지 함수형에서도 라이프사이클이 존재한다.
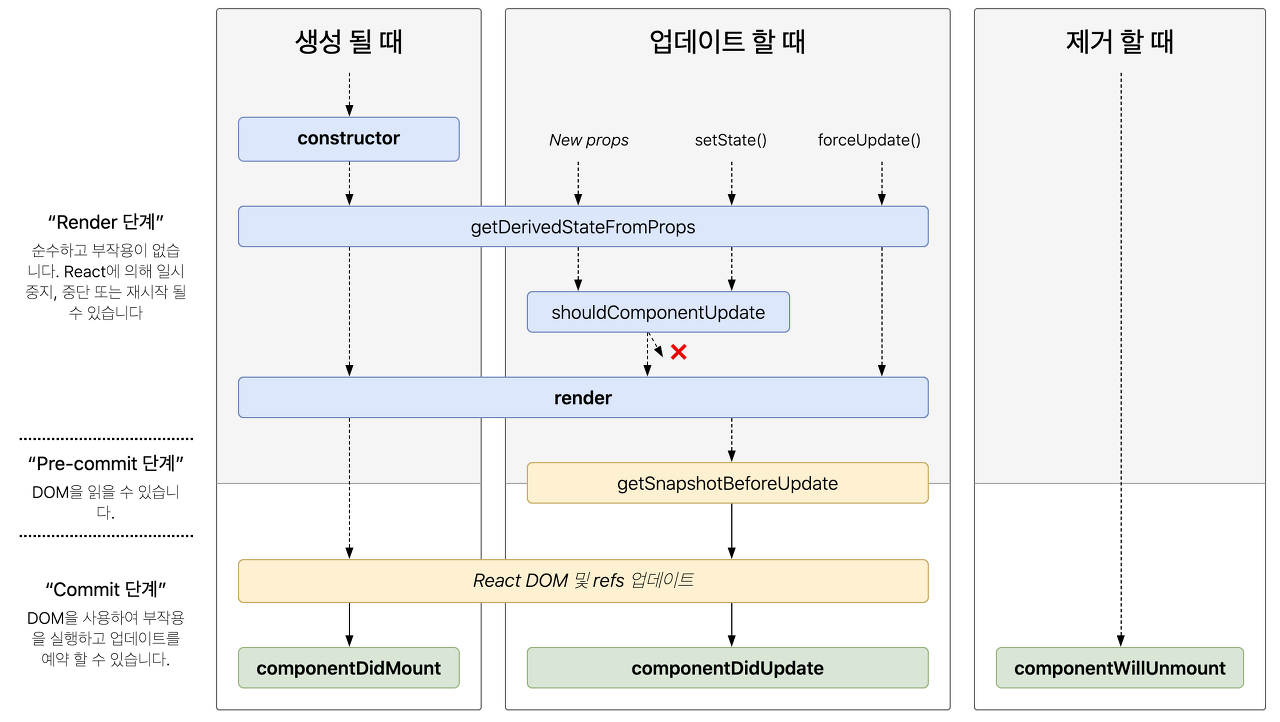
클래스 컴포넌트

1. 생성 (mount)
컴포넌트가 생성될 때 발생하는 생명주기
constructor
클래스 컴포넌트 생성자 메서드로 컴포넌트가 생성되면 가장 먼저 실행된다.
this.props, this.state에 접근이 가능하다.
getDerivedStateFromProps
리액트 16.3버전 이후에 생긴 메서드다. props로 받아 온 값을 state에 동기화시키는 용도로 사용되며, state를 갱신하기 위한 객체를 반환하거나, null을 반환하여 아무것도 갱신하지 않을 수 있다.
다른 생명주기 메서드와 달리 앞에 static을 필요로 하고 이 안에서는 this를 조회할 수 없다.
공식문서에도 나와있듯 이 메서드는 시간이 흐름에 따라 변하는 props에 state가 의존하는 아주 드문 사용 케이스를 위하여 존재한다.
ex) 무엇을 움직이도록 만들지 결정하기 위하여 이전과 현재의 자식 엘리먼트를 비교하는 <Transition>과 같은 컴포넌트를 구현할 때 편리하게 사용할 수 있다.
class Example extends React.Component {
static getDerivedStateFromProps(nextProps, prevState) {
if (nextProps.value !== prevState.value) {
return { value: nextProps.value }
}
return null
}
}
render
UI를 렌더링, 컴포넌트를 DOM에 마운트하기 위해 호출한다.
componentDidMount
컴포넌트의 첫번째 렌더링이 마치면 호출되는 메서드
라이브러리나 프레임워크의 함수를 호출하거나, 이벤트 등록, 비동기 작업을 이 메서드에서 처리하면 되고,
setState 호출도 여기에서 호출하는 경우가 많다.
2. 업데이트 (update)
props나 state가 변경되면 리렌더링이 진행되고, 다음과 같은 메서드들이 호출된다.
getDerivedStateFromProps
마운트과정에서도 호출되며, 업데이트가 시작하기 전에도 호출된다.
props가 바뀜에 따라 state 값에도 변화를 줄 때 사용
shouldComponentUpdate
props또는 state를 변경했을 때, 리렌더링을 시작할지 여부를 지정하는 메서드 (hook으로 치면 useMemo 역할)
boolean타입을 반환하는데 true면 라이프사이클 메서드를 계속 진행하고, false면 작업을 중지한다.
이 메서드의 목적은 오직 성능 최적화만을 위한 것이다.
class Example extends React.Component {
shouldComponentUpdate(nextProps) {
// 이전값과 현재값이 같으면 리랜더링을 하지 않습니다.
return nextProps.value !== this.props.value
}
}
render
업데이트된 컴포넌트 리렌더링
getSnapshotBeforeUpdate
컴포넌트 변화를 DOM에 반영하기 바로 직전의 DOM상태를 가져와서 특정 값을 반환하면 그 다음 발생하는 componentDidMount 메서드에서 받아와서 사용할 수 있다.
이 메서드에 관한 공식문서의 말에 의하면 채팅 화면처럼 스크롤 위치를 따로 처리하는 작업이 필요한 UI 작업을 할 때 사용할 수 있다고 한다.
getSnapshotBeforeUpdate(prevProps, prevState) {
console.log("getSnapshotBeforeUpdate");
if (prevProps.color !== this.props.color) {
return this.myRef.style.color;
}
return null;
}이 함수는 사용되는 일이 많지 않아서 이런게 있구나 정도로 알아두면 좋다. 하지만 함수형 컴포넌트에서 이 기능을 대체할 수 있는 hook이 없어서 DOM에 변화가 반영되기 직전의 DOM 속성을 확인하고 싶을 때 이 메서드를 사용하면 될 것 같다.
componentDidUpdate
업데이트에서 componentDidMount는 리렌더링을 마친 후에 호출되는 메서드다.
3번째 파라미터로 getSnapshotBeforeUpdate에서 반환한 값을 조회할 수 있다.
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("componentDidUpdate", prevProps, prevState);
if (snapshot) {
console.log("업데이트 되기 직전 색상: ", snapshot);
}
}
3. 제거 (unmount)
언마운트는 컴포넌트가 화면에서 사라지는걸 의미하고, 관련된 생명주기 메서드는 componentWillUnmount 하나이다.
componentWillUnmount
컴포넌트가 화면에서 사라지기 직전에 호출된다. componentDidMount에서 등록한 이벤트가 있다면 여기서 제거 작업을 해야한다.
* 그 외
componentDidCatch
맨 위 사진에는 없지만 componentDidCatch라는 메서드가 존재한다.
이 메서드는 컴포넌트 렌더링 도중에 에러가 발생했을 때 애플리케이션이 멈추지 않고 오류 UI를 보여줄 수 있게 한다. 이 생명주기 메서드에 해당하는 Hook은 아직 없지만 곧 추가할 계획이라고 한다.
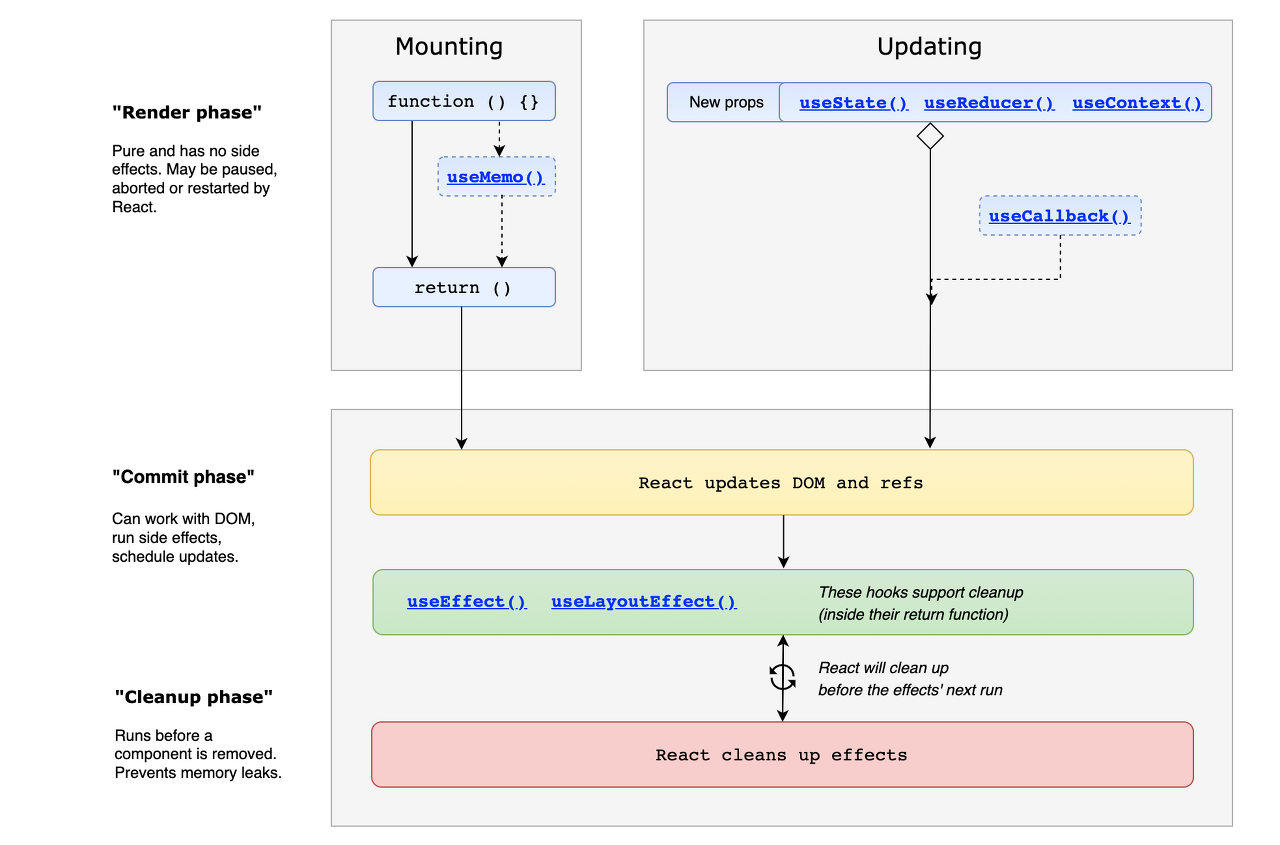
함수형 컴포넌트

클래스 컴포넌트의 라이프사이클 메서드 대신에 함수형 컴포넌트에서는 hook을 사용하는데,
어떤식으로 사용하는지 비교를 해보자.
| 분류 | 클래스 | 함수 |
| mount | contructor | 컴포넌트 내부 |
| mount | render | return |
| mount | componentDidMount | useEffect |
| update | componentDidUpdate | useEffect |
| unmount | componentWillUnMount | useEffect |
함수형 컴포넌트에서는
- 함수형 컴포넌트 호출
- 함수형 컴포넌트의 내부에서 실행 (setState hook을 사용하여 초기 상태를 설정)
- return으로 화면에 렌더링
- useEffect가 실행
이 순서로 라이프사이클이 진행된다.
useEffect
함수형 컴포넌트에서는 useEffect hook을 통하여 mount / update / unmount 처리가 가능하다.
useEffect(function, [deps]);
function - useEffect가 동작할때 실행하는 함수
deps [optional] - 배열 형태이며, 의존(dependency)값을 의미
| deps | 구조 | 설명 |
| 값이 없을 경우 | useEffect(() => {}) | 화면이 렌더링 된 이후 실행되며, 리렌더링이 발생하는 경우 다시 실행된다. |
| 빈 배열인 경우 | useEffect(() => {}, []) | 화면이 렌더링 된 이후 한번만 실행 |
| 배열 값이 존재하는 경우 | useEffect(() => {}, [값]) | 화면이 렌더링 된 이후에 수행이 되고, 의존 값이 변경될 때마다 실행된다. |
(componentDidMount)
마운트 이후 1번만 실행
useEffect(() => {
// 렌더링이 완료된 후 한번 호출
}, [])
(componentDidUpdate & getDerivedStateFromProps)
2번째 파라미터 배열에 명시한 변수가 변경될 때만 실행
useEffect(() => {
// 의존성 배열 값이 바뀔 때마다 실행
}, [변수1, 변수2..])
(componentWillUnMount)
useEffect가 필요없어지면 return 함수를 실행하여 메모리 반환
useEffect(() => {
// 의존성 배열 값이 바뀔 때마다 실행
return () => {
// unmount 코드
}
}, [변수1, 변수2..])
면접 예상 질문
❓ 리액트에 있는 라이프사이클과 각 라이프사이클의 역할을 설명하세요.
리액트의 라이프사이클은 크게 Mounting, Updating, Unmounting 3가지로 나뉩니다. Mounting 단계에선 최초로 컴포넌트 객체가 생성될 때 수행되는 componentDidMount와 화면을 그리는 render가 실행되고, Updating 단계에서는 상태값이 변경될때 호출되는 componentDidUpdate가 수행되고 render로 변경된 부분을 업데이트 해줍니다. 그리고 마지막으로 Unmounting 단계에서 componentWillUnMount가 수행되면서 컴포넌트가 소멸됩니다.
❓ Class Component의 생명주기 메소드에 대해서 설명하세요.
getDerivedStateFromProps는 props로부터 파생된 state를 가져옵니다. componentDidMount는 컴포넌트의 첫번째 렌더링이 마치면 호출됩니다. 여기서 주로 DOM을 사용해야하는 외부 라이브러리 연동, ajax로 요청 등의 일을 합니다.
그리고 업데이트 단계에서는 컴포넌트의 props나 state가 변경될때 호출되는 getDerivedStateFromProps와 리렌더링을 결정하는 shouldComponentUpdate메서드가 있습니다. 업데이트가 됐다면 componentDidUpdate가 수행됩니다.
componentWillUnMount는 컴포넌트가 화면에서 사라지기 직전에 호출되고 DOM에 등록했던 이벤트를 제거하는 역할을 합니다.
출처
React 라이프 사이클 이해하기 (함수형 컴포넌트에서의 생명주기)
TL;DR😄 리액트나 Vue를 이용해서 개발을 하게 될 때 React와 Vue모두 각각의 라이프사이클(생명주기)이 있습니다. '라이프사이클(생명주기)'라는 말을 처음 접하는 분이라면 라이프사이클이라는 말
whales.tistory.com
State and Lifecycle – React
A JavaScript library for building user interfaces
ko.reactjs.org
25. LifeCycle Method · GitBook
25. LifeCycle Method LifeCycle Method 는 한국어로 "생명주기 메서드" 라고 부릅니다. 생명주기 메서드는 컴포넌트가 브라우저상에 나타나고, 업데이트되고, 사라지게 될 때 호출되는 메서드들 입니다.
react.vlpt.us
[React] 리액트의 생명주기와 Hook
컴포넌트 기반 라이브러리인 react에서, 컴포넌트가 가지는 생명주기와, 함수형 컴포넌트에서 활용하는 Hook 중 useEffect에 대해서 알아보았습니다.
velog.io
[React] 함수형 컴포넌트 생명주기(lifecycle) 이해하기
해당 글은 React의 ‘함수형 컴포넌트’의 ‘생명주기’를 이해하기 위한 글입니다. [참고] 이전에 작성한 ‘클래스 컴포넌트의 생명주기'를 이해하고 오시면 더 쉽게 이해가 가능합니다 [React]
adjh54.tistory.com
'React' 카테고리의 다른 글
| [React] React 18버전의 새로운 기능들 (원티드 프리온보딩 사전과제) (8) | 2023.03.27 |
|---|---|
| [React] 전역상태관리 라이브러리 Recoil (2) | 2023.02.20 |
| [React] 최적화 (useMemo, React.memo) (0) | 2022.12.17 |
| [React] PropTypes로 Prop타입 체크 (0) | 2022.12.15 |
- Total
- Today
- Yesterday
- 알고리즘
- useMemo
- 교착상태
- 코딩테스트
- 배열의 메서드
- CORS
- 노션 클로닝 프로젝트
- 호이스팅
- propTypes
- 스코프
- 토이 프로젝트
- 번들러
- 무한스크롤
- 프로그래머스 데브코스 FE
- 프로그래머스 데브코스
- 프로세스 동기화
- 라이프사이클
- 힙
- 원티드 프리온보딩 챌린지
- 프로그래머스
- 웹 브라우저 객체
- React.Memo
- 네트워크
- 회고
- JavaScript
- 프로젝트 회고
- jwt
- Recoil
- kdt
- 리액트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
