티스토리 뷰
자바스크립트는 싱글스레드 언어이다. 스레드(Thread)란?
즉, 자바스크립트 엔진의 Call Stack이 하나밖에 없음을 의미하고 동시에 하나의 작업만 할 수 있다는 뜻이다.
하지만 자바스크립트로 쓰여진 웹사이트들을 보면 HTTP요청, 버튼 클릭, 애니메이션 실행 등 여러가지 일을 한번에 처리한다. 그럼 하나 작업할 때 30초씩 걸리는 작업을 실행한다면 화면엔 로딩창만 주구장창 보이게 될 것이다.
다행히 브라우저에서 Web API를 제공하기 때문에 이런 현상들은 보이지 않는다.
싱글스레드인데 이런 여러가지 일을 할 수 있는 동시성처럼 동작하는 이유를 알기 위해 먼저 이벤트 루프에 대해 알아야한다.
이벤트 루프
함수를 호출하면 Call Stack에 쌓이게 되고 이는 말 그대로 스택구조로 쌓이며 LIFO(Last In First Out)순서로 실행된다.

여기에서 respond함수는 Web API인 setTimeout을 리턴해주며, setTimeout은 Web API에 의해 스레드를 차단하지 않고 작업을 지연시킬 수 있다. 이제 setTimeout에 전달한 콜백함수 () => { return "Hey!" }가 Web API에 추가된다.

Web API에서 타이머는 1초 동안 실행이 되고 콜백함수 () => { return "Hey!" }는 바로 콜스택에 추가되지 않고 어떤 큐에 전달되는데 이를 Task Queue 또는 Callback Queue라고 부른다.

이제 이벤트 루프가 일 할 차례이다.

이벤트 루프는 Callback Queue와 Call Stack을 보면서 Call Stack이 비어있고, Callback Queue에 콜백함수가 있다면 콜백함수를 꺼내어 Call Stack에 추가한다.

마지막으로 Call Stack에 추가된 콜백함수 () => { return "Hey!" }를 실행시킨다.
이처럼 브라우저에서 제공하는 Web API 때문에 싱글스레드 언어인 자바스크립트가 동시성을 갖는 작업을 해내는 것처럼 보이게 된다.
그럼 왜 싱글스레드를 선택했을까?
- 멀티 스레드 모델은 프로그래밍 난이도가 높다.
- 멀티 스레드로 구현된 서비스에는 동시성 문제에 대해 신경을 많이 쓰는데 싱글 스레드로 하면 그런 문제를 신경 쓸 필요가 없다.
- 교착 상태 같은 멀티 스레드 환경에서 발생할 수 있는 복잡한 시나리오를 신경 쓰지 않아도 된다.
Web Worker를 사용하여 병렬 처리
사용자가 직접 데이터를 처리하는 부분은 싱글 스레드에서 동작되므로 데이터 처리가 많아질수록 병목현상이 생기는데, 이를 처리하기 위해서 Web Worker를 사용한다.
워커는 이름을 지정한 JavaScript 파일을 구동하는 객체로서 Worker 등의 생성자로 생성한다.
웹 워커는 UI를 방해하지 않고 백그라운드 스레드에서 스크립트를 실행할 간편한 방법을 제공한다.
또한 XMLHttpRequest를 사용하여 I/O 작업을 수행할 수도 있다.
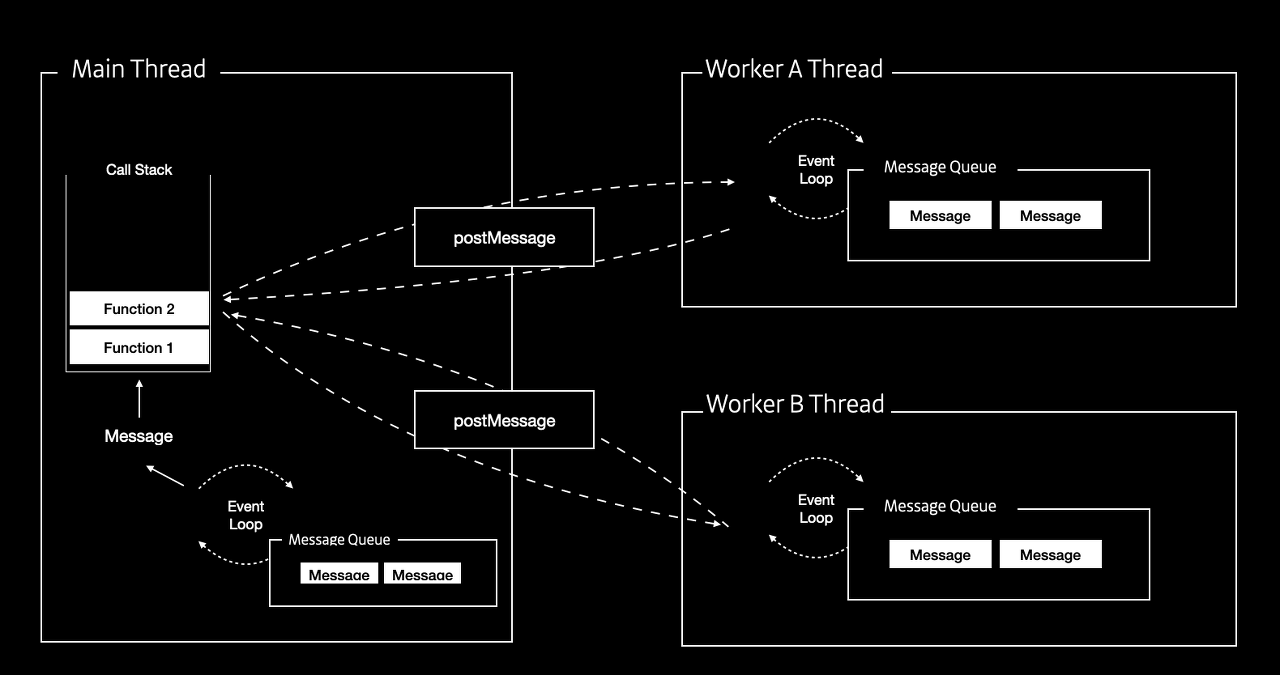
메인스레드와 웹 워커는 메시지 방식으로 서로 통신하며 데이터를 주고 받는다. 양측 모두 postMessage() 메서드를 사용해 전송하고, onmessage이벤트 처리기를 사용해 수신한다. 여기서 전송하는 데이터는 복사하며 공유하지 않는다.
메인스레드에서 워커를 생성할 수 있는 것처럼 워커 역시 새로운 워커를 생성할 수 있다. 단, 생성하려는 워커가 부모 페이지와 동일한 출처에 호스팅 되어있어야한다.

위 그림처럼 각각 데이터를 처리할 수 있는 Web Worker를 필요한 개수만큼 생성하여 스레드처럼 사용할 수 있다.
Worker 생성 예시
Worker 생성자를 사용해 Worker객체를 생성한 후, 그 Worker를 사용한다.
var myWorker = new Worker("worker.js");
var first = document.querySelector('#number1');
first.onchange = function() {
myWorker.postMessage([first.value,second.value]);
console.log('Message posted to worker');
}
위 코드의 더 자세한 코드는 여기를 참고하길 바란다. 또 웹 워커를 이용한 데모 사이트도 있어서 구경해보면 좋을 듯 하다.
하지만 Web Worker는 많이 사용되진 않는다. 왜일까?
- 서버에서 대부분의 데이터를 처리하기 때문에 굳이 Web Worker를 사용할 일이 없다.
- Dom 제어 및 Window 객체의 일부 함수가 메인 스레드에서만 가능하고 Web Worker에서는 사용 불가능한 부분이 있다.
- 단순 계산식에서는 Web Worker를 사용하지 않는 것이 더 빠르다.
그렇다면 반대로 사용하는 경우는
- 바이너리 파일 핸들링이나 복잡한 계산할 땐 유용하다.
- 백그라운드에서 지속적인 작업을 해야하거나 메인 스레드에 영향을 미치지 않기 위해 사용한다.
- 멀티 스레드로 개발했을 때 사용자 환경 개선에 도움이 될 수 있다.
Worker vs Non Worker 성능비교
이 글에선 오피스 파일의 텍스트 추출하는 과정에 Web Worker를 사용했을 때와 사용하지 않았을때를 성능 비교하는 과정이 담겨있다. 여러개의 파일을 각각 텍스트로 추출했을때, 평균 2배 이상 빠르게 텍스트를 추출할 수 있다고 한다.

정리
싱글 스레드 언어인 자바스크립트가 비동기 처리를 할 수 있는 이유는 브라우저의 이벤트 루프 때문이다.
멀티 스레드를 지원하지 않는 이유는 우선 프로그래밍 난이도가 높고 동시성 문제도 있기 때문에 싱글 스레드를 택했다. (정확한 자료가 없음...)
하지만 Web API의 Web Worker를 사용하면 멀티 스레드처럼 동작이 가능하다.
알고 있던 개념이긴 하지만 얕게 알고 있어서 이번 포스팅으로 더 많이 알게 된 것 같다.
Web Worker에 대해 알게 되었고 언젠가 한번 사용해보면 좋을 것 같다.
이벤트 루프 관련
✨♻️ JavaScript Visualized: Event Loop
Oh boi the event loop. It’s one of those things that every JavaScript developer has to deal with in o...
dev.to
자바스크립트는 왜 싱글 스레드를 선택했을까? 프로세스, 스레드, 비동기, 동기, 자바스크립트
목차 프로세스와 스레드 프로세스 싱글 스레드와 멀티 스레드 자바스크립트는 왜 싱글 스레드를 선택했을까 동기 vs 비동기 동기 비동기 자바스크립트로 비동기 처리하는 방법 자바스크립트 엔
miracleground.tistory.com
Web Worker 관련
브라우저 Web Worker 다루기 with 오피스 문서 텍스트 추출 및 암호해제
안녕하세요. 톡플랫폼개발팀 bishop.cho입니다. 현재 메일클라개발셀에서 프론트엔드 업무 개발을 담당하고 있습니다. 기존에는 자바스크립트로 동작하는 오피스 에디터 및 뷰어 개발을 했던 경
tech.kakao.com
Web Worker 간단 정리하기
Web Worker 에 대해서 간단하게 정리 해보고자 한다.
pks2974.medium.com
Web Workers API - Web API | MDN
웹 워커(Web worker)는 스크립트 연산을 웹 어플리케이션의 주 실행 스레드와 분리된 별도의 백그라운드 스레드에서 실행할 수 있는 기술입니다. 웹 워커를 통해 무거운 작업을 분리된 스레드에서
developer.mozilla.org
blog.rhostem.com
프론트엔드 웹 개발 기술 블로그
blog.rhostem.com
'JavaScript' 카테고리의 다른 글
| [JavaScript] 번들러와 모듈 시스템 역사 (2) | 2023.04.24 |
|---|---|
| 스코프와 클로저 그리고 호이스팅 (0) | 2022.11.11 |
| 브라우저 동작원리 & 메모리 (0) | 2022.11.11 |
- Total
- Today
- Yesterday
- useMemo
- 힙
- 프로그래머스
- 리액트
- 라이프사이클
- 번들러
- 토이 프로젝트
- 배열의 메서드
- 교착상태
- 프로그래머스 데브코스
- 웹 브라우저 객체
- 노션 클로닝 프로젝트
- 프로젝트 회고
- jwt
- React.Memo
- 스코프
- Recoil
- kdt
- 프로세스 동기화
- 원티드 프리온보딩 챌린지
- 알고리즘
- JavaScript
- 무한스크롤
- 네트워크
- 프로그래머스 데브코스 FE
- 코딩테스트
- 호이스팅
- CORS
- 회고
- propTypes
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 |
