티스토리 뷰
HTTP는 Hypertext Transfer Protocol의 약자로 처음엔 하이퍼텍스트 문서(링크를 통해 서로 다른 문서들을 연결한 문서)를 주고받기 위해 설계되었다. 그리고 최초의 HTTP는 오직 HTML문서만 주고 받을 수 있었다.
HTTP의 역사
1989년에 팀 버너스리와 CERN기관의 연구자들이 연구를 하면서 논문을 읽을 일이 잦았는데 논문에 첨부된 참고 문헌을 일일이 찾기가 번거로운 문제가 있었다. 이런 문제를 해결하기 위해 문서를 링크로 연결할 수 있는 HTML이라는 문서 양식을 개발하였고, 네트워크를 통해 이 HTML을 주고 받을 수 있도록 고안한 프로토콜이 바로 HTTP이다.
HTTP/0.9
HTTP초기 버전에는 버전 번호가 없었는데 이후에 차후 버전과 구별하기 위해 0.9로 불리게 되었다. HTTP/0.9는 요청이 단일 라인으로 구성되며 기본 포트는 80번을 사용하고 메서드는 GET뿐이었다.
요청
GET /mypage.html
응답
<HTML>A very simple HTML page </HTML>
0.9에서는 HTTP헤더가 없었는데 이는 HTML 파일만 전송될 수 있으며 다른 유형의 문서는 전송될 수 없음을 의미하고 상태나 오류 코드도 없었다.
HTTP0.9를 요약하면 다음과 같다.
- 클라이언트-서버, 요청-응답 프로토콜
- TCP/IP 위에서 동작하는 프로토콜
- HTML을 전송하기 위해 디자인됨
- 서버와 클라이언트 간의 연결은 각 요청 이후에 닫힘
HTTP 1.0
0.9버전은 기능이 매우 제한적이었기 때문에 대부분의 웹 서버들은 0.9버전 스펙에 명시되지 않은 여러 기능들을 자체 구현하여 사용하고 있었다. 그리고 1996년에 HTTP Working Group에서 이러한 기능들을 문서화하여 발표했는데 이것이 바로 HTTP/1.0이다.
1.0에서 추가된 기능을 살펴보면,
- HTTP 헤더 추가
- HEAD, POST추가
- HEAD는 리소스를 다운받지 않고도 HTTP 헤더와 같은 메타 데이터를 요청할 수 있도록 한 메서드
- POST는 클라이언트가 서버에게 데이터를 보낼 수 있도록 한 메서드
- HTTP요청에 HTTP/1.0 이렇게 버전을 명시할 수 있도록 변경
- HTTP 상태 코드 추가
- 0.9에선 에러를 HTML에 담아 전달되었는데 1.0에선 실패, 성공의 상태 코드를 사용
요청
GET /mypage.html HTTP/1.0
User-Agent: NCSA_Mosaic/2.0 (Windows 3.1)
응답
200 OK
Date: Tue, 15 Nov 1994 08:12:31 GMT
Server: CERN/3.0 libwww/2.17
Content-Type: text/html
<HTML>
A page with an image
<IMG SRC="/myimage.gif">
</HTML>

1.0은 단기커넥션(short-lived connections) 모델로써, 연결 하나당 하나의 요청과 하나의 응답만 처리해 줄 수 있었다. 이런 특징은 매번 새로운 연결로 성능을 저하시키고, 서버 부하 비용이 증가 된다는 단점이 있었다.
HTTP1.1에선 이런 단점들을 보완해줄 수 있었다.
HTTP 1.1
HTTP1.1에 추가된 내용을 간략히 살펴보자면,
- HOST요청 헤더를 반드시 포함해야한다.
- 지속 연결 기능이 추가
- 파이프라이닝 기능 추가
- PUT, OPTIONS, DELETE등의 메서드 추가
- 기타 등등
지속 연결
지속 연결(Persistent Connection)은 지정한 timeout 동안 커넥션을 닫지 않는 방식이다. 1.1부터는 TCP연결을 재사용하는 지속 연결 기능을 지원한다.
만약 서버에서 연결을 종료하고자 한다면 아래와 같이 Connection: close응답 헤더를 명시해야한다.
HTTP/1.1 200 ok
Connection: close
파이프라이닝
HTTP요청은 순차적으로 전송이 된다. 즉, 이전 요청의 응답을 받은 후에 다음 요청을 보낼 수 있다. 이런 방식은 네트워크 latency로 인해 지연이 크게 발생할 수 있다.
이런 단점을 극복하기 위해 HTTP/1.1에서는 파이프라이닝 기술을 도입하게 된다.
파이프라이닝은 앞선 요청의 응답을 기다리지 않고 여러 요청을 순차적으로 보낸 다음 요청 순서대로 응답받는 특징이 있다. 그리고 이런 기법은 네트워크 사용 시간을 많이 줄여준다.
하지만 이렇게 좋아보이는 파이프라이닝 기법에도 치명적인 단점이 존재한다.
- 이를 제대로 지원하지 않는 프록시 서버가 존재
- 제대로 구현하기 어려움
- Head-of-line Blocking 문제가 존재
- Head-of-line Blocking - 첫번째의 요청의 응답이 아직 도착하지 않았다면 두번재 요청의 응답을 내려줄 수 있는 상황임에도 첫번째 응답을 기다려야하는 문제
HTTP 2.0
1.1버전에서 문제가 되었던 Head-of-line Blocking과 연속 요청간에 중복된 헤더 문제들을 2.0에서 해결해준다.
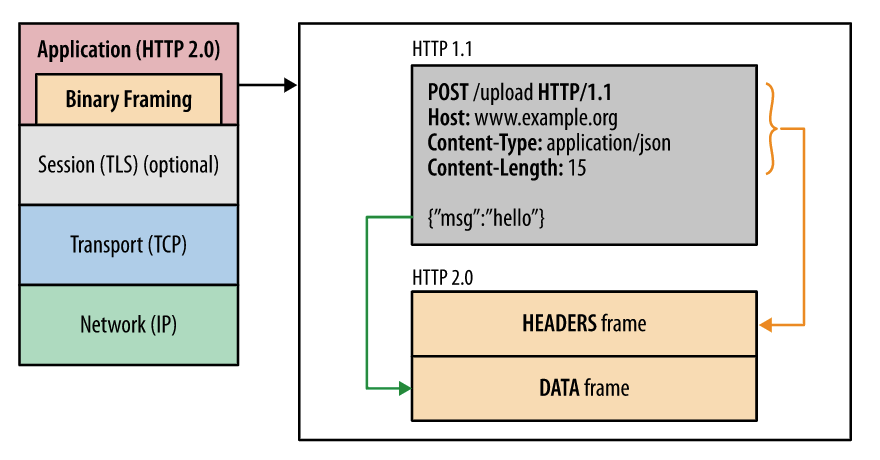
1. 이진 프레이밍 레이어

HTTP1.1에서 text형식으로 전달되던 요청과 응답은 프레임 단위로 나뉘어지고 바이너리 형식으로 인코딩된다.
바이너리는 컴퓨터가 처리하기 더 빠르기 때문에 파싱과 전송 속도가 더 빨라졌다.
여기에서 스트림과 프레임이라는 단위가 추가되었다.
- 스트림 : 클라이언트와 서버 사이에 맺어진 연결을 통해 양방향으로 주고받는 메시지의 흐름
- 메시지 : HTTP1.1에서 마찬가지로 요청, 응답의 단위로 다수의 프레임으로 구성됨.
- 프레임 : HTTP/2 통신의 가장 작은 단위
즉, HTTP/2에선 여러 개의 프레임이 모여 메시지가 되고, 여러 개의 메시지가 모여 스트림이 되는 구조다.

2. 멀티플랙싱

HTTP/2에서 스트림이 가진 유연한 구조 덕분에 응답 프레임을 요청 순서와 관계없이 클라이언트에게 전달할 수 있게 되었다. 즉, 하나의 TCP 연결 내에서 다수의 클라이언트 요청과 서버 응답이 비동기 방식으로 이뤄지는 멀티플렉싱 방식이 도입이 되었다.
3. 스트림 우선순위

리소스간 우선순위를 설정하여 우선순위가 높은 중요한 자원을 더 빨리 전달할 수 있다.
예를 들면 클라이언트가 요청한 HTML 문서 안에 CSS파일 1개와 Image파일 2개가 존재하고 이를 클라이언트가 각각 요청하고 난 후 Image파일보다 CSS파일의 수신이 늦어지는 경우 브라우저의 렌더링이 늦어지는 문제가 발생하는데 이런 문제를 우선순위를 설정하여 해결하고 있다.
4. Server Push

클라이언트의 요청 없이도 서버에서 응답을 알아서 보낼 수 있는 기능이다.
예를 들어 index.html을 요청하면 서버는 이후 추가될 요청을 예상하고 클라이언트가 요청하지 않은 app.css, script.js과 같은 컨텐츠도 함께 내려주게 됩니다. 이렇게 하면 굳이 요청을 보내지 않아도 필요한 리소스를 응답받을 수 있어 보내지 않은 요청만큼의 자원과 시간을 절약하는 효과를 얻을 수 있다.
5. 헤더 압축

HTTP/1 버전에서는 헤더값이 중복되어도 무시하고 계속 요청을 보냈었는데 2버전에서는 Header에 중복값이 존재하는 경우 Static/Dynamic Header Table 개념을 사용하여 중복 Header를 검출하고 중복된 Header는 index값만 전송하고 중복되지 않은 Header정보의 값은 Huffman Encoding 기법으로 인코딩 처리 하여 전송한다.
멀티플렉싱 방식으로 인해 Head-of-line Blocking 문제를 해결하는 듯 했지만 2.0까지 TCP를 기반으로 만들어졌기 때문에 TCP 자체의 Head-of-line Blocking 문제는 해결할 수 없었다.
HTTP 3.0 QUIC
HTTP3.0에서는 구글에서 설계한 UDP기반의 QUIC이라는 프로토콜을 사용한다. 2.0까지 신뢰성을 중요시하는 TCP를 사용했지만 이례적으로 3.0부터는 UDP를 사용한다. 전송 순서를 보장하는 TCP의 특성 때문에 Head-of-line Blocking 문제를 갖고 있는 2.0과 다르게 3.0부터는 신뢰성 대신 전송 속도가 빠른 UDP를 기반으로 만들어졌다.

구글은 UDP를 기반으로 해서 신뢰성을 가지는 로직을 어플리케이션 계층에 직접 다시 구현을 한다. 즉 커스터마이징을 하여 신뢰성이 높은 UDP를 새롭게 구현하게 된다.

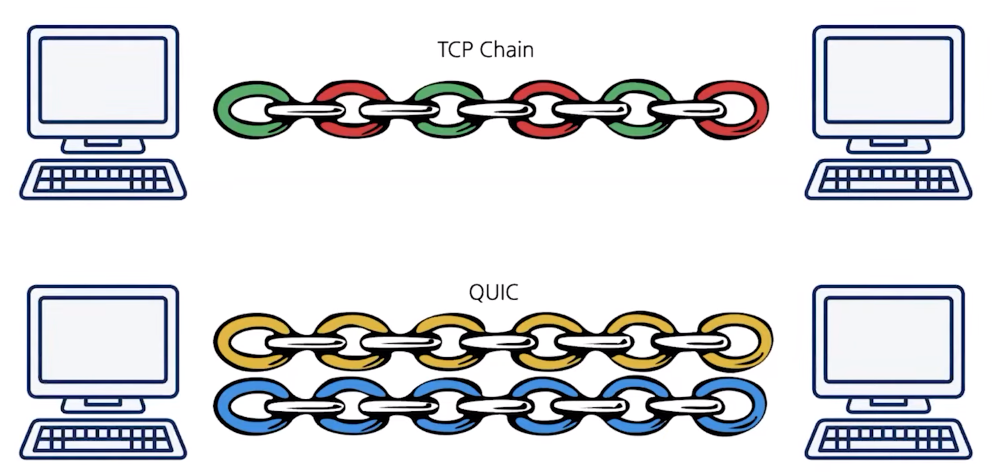
TCP의 Head-of-lineBlocking 문제를 해결하기 위해 QUIC에서는 독립 스트림이라는 개념을 도입한다.
TCP는 하나의 Chain으로 빨간색 스트림에 문제가 생기면 다른 스트림인 초록색이 기다리는 병목현상이 발생했는데 QUIC에서는 독립스트림을 나눠서 데이터를 전송하기 때문에 HOLB문제를 해결 할 수 있었고, 성능 향상도 가능해졌다.
또 하나의 특징으로 Connection ID라는 고유한 식별자로 서버와 연결을 하기 때문에 커넥션 재수립이 필요 없어졌다.
추가로 TLS(Transport Layer Security) 라는 데이터 암호화 프로토콜을 기본적으로 적용하게 되었고 이로 인해서 보안성 또한 향상되었다.
정리를 해보자면
| HTTP/ 1.1 (TCP기반) | HTTP/2 (TCP 기반) | HTTP/3 (QUIC 기반) |
| Persistent Connection | HTTP 메시지 전송 방식 변화 | TCP의 한계를 극복하려는 전송 프로토콜 |
| 파이프라이닝 | 리소스간 우선 순위 설정 | Connection ID로 서버와 연결 |
| HTTP의 Head-of-line Blocking | Server Push, Header 압축 | TLS 기본 적용 |
| Header 중복 | TCP의 Head of Line Blocking | 독립 스트림 개념 |
출처
https://developer.mozilla.org/ko/docs/Web/HTTP/Basics_of_HTTP/Evolution_of_HTTP
HTTP의 진화 - HTTP | MDN
HTTP는 월드 와이드 웹에 내재된 프로토콜입니다. Tim Berners-Lee에 의해 1989년부터 1991년에 발명된 HTTP는, 본래의 단순함의 대부분을 지키면서 확장성 위에서 만들어지도록, 많은 수정을 거쳐왔습니
developer.mozilla.org
https://jaehyeon48.github.io/network/history-of-http/
HTTP의 역사
HTTP란 무엇인가? HTTP는 Hypertext Transfer Protocol의 약자로, 이름에서 알 수 있듯이 처음엔 하이퍼텍스트 문서(링크를 통해 서로 다른 문서들을 연결한 문서)를 주고받기 위해 설계된 프로토콜입니다.
jaehyeon48.github.io
https://www.popit.kr/%EB%82%98%EB%A7%8C-%EB%AA%A8%EB%A5%B4%EA%B3%A0-%EC%9E%88%EB%8D%98-http2/
나만 모르고 있던 - HTTP/2 | Popit
자그마치 15년여의 시간을 웹 통신 프로토콜의 절대권좌의 자리에 올라 꿋꿋이 버텨오던 HTTP/1.1에 대한 문제점과 HTTP/2 프로코톨의 특징에 대해 살펴 보겠습니다.
www.popit.kr
https://developer.mozilla.org/ko/docs/Web/HTTP/Connection_management_in_HTTP_1.x
HTTP/1.x의 커넥션 관리 - HTTP | MDN
커넥션 관리는 HTTP의 주요 주제입니다: 대규모로 커넥션을 열고 유지하는 것은 웹 사이트 혹은 웹 애플리케이션의 성능에 많은 영향을 줍니다. HTTP/1.x에는 몇 가지 모델이 존재합니다: 단기 커넥
developer.mozilla.org
https://www.youtube.com/watch?v=xcrjamphIp4&t=297s
HTTP3 관련
'프로그래머스 데브코스 > CS 면접 스터디' 카테고리의 다른 글
| [JavaScript] 쿠키와 세션, 토큰 그리고 웹 스토리지 (0) | 2023.02.07 |
|---|---|
| [JavaScript] 실행컨텍스트와 this (1) | 2023.01.16 |
| [네트워크] CORS란? (0) | 2022.12.25 |
| [운영체제] 프로세스 동기화와 교착상태 (1) | 2022.12.19 |
| [알고리즘] 정렬 (선택, 버블, 삽입, 기수) (0) | 2022.12.05 |
- Total
- Today
- Yesterday
- 프로그래머스 데브코스 FE
- 웹 브라우저 객체
- 프로세스 동기화
- 알고리즘
- 스코프
- 무한스크롤
- 교착상태
- kdt
- 프로그래머스
- 토이 프로젝트
- 리액트
- 배열의 메서드
- 라이프사이클
- jwt
- 번들러
- useMemo
- Recoil
- 호이스팅
- 힙
- propTypes
- 프로그래머스 데브코스
- 프로젝트 회고
- CORS
- React.Memo
- JavaScript
- 회고
- 노션 클로닝 프로젝트
- 원티드 프리온보딩 챌린지
- 네트워크
- 코딩테스트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
